4月21日晚,Vue作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展,也建议前端开发者们不要在大项目中使用,小项目是可以的,怀着激动心情,体验一下3.0版本,目前并未全局安装vue-next
1.新建文件夹,克隆项目
git clone https://github.com/vuejs/vue-next-webpack-preview.git2.进入项目目录,安装依赖
yarn install

demo运行成功示例,用过react hooks的应该不陌生,数据初始化很类似useState,vue3.0的可以把逻辑相同的地方抽离出来,方便代码量大了后维护
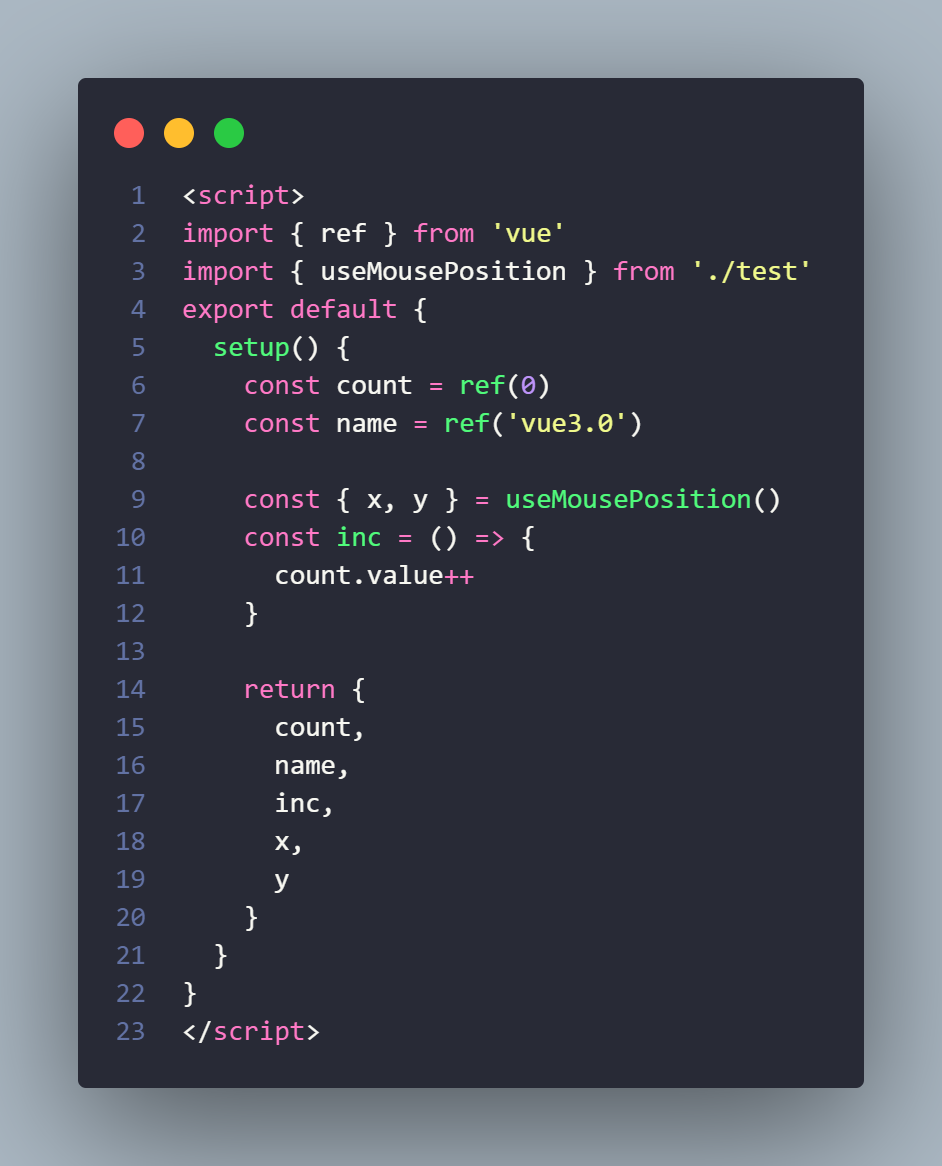
3.创建一个获取鼠标位置组件
- 项目下新建
test.js文件
import { ref, onMounted, onUnmounted } from 'vue' // 按需引入使用模块
export function useMousePosition() {
const x = ref(0)
const y = ref(0)
// 初始化下x,y
function update(e) {
x.value = e.pageX
y.value = e.pageY
}
// 绑定监听鼠标移动事件
onMounted(() => {
window.addEventListener('mousemove', update)
})
onUnmounted(() => {
window.removeEventListener('mousemove', update)
})
return { x, y }
}- 引入组件
<template>
<img src="./logo.png">
<h2>X:{{x}}</h2>
<h2>y:{{y}}</h2>
</template>
<script>
import { useMousePosition } from './test'
export default {
setup() {
const { x, y } = useMousePosition()
return {
x,
y
}
}
}
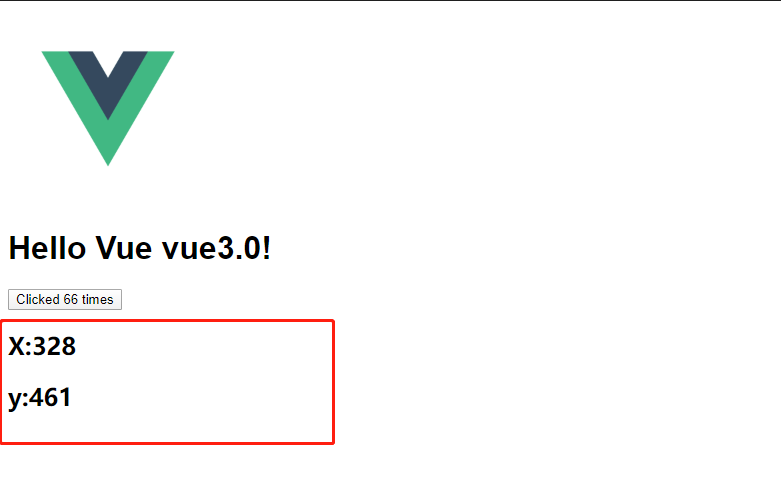
</script>- 运行效果

- Post link: http://yoursite.com/2020/04/22/vue3.0_bata/
- Copyright Notice: All articles in this blog are licensed under unless stating additionally.
若您想及时得到回复提醒,建议跳转 GitHub Issues 评论。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues